当サイトのお問い合わせは「Googleフォーム」を使用しています。
今回は、プラグインを使用せず、お問い合わせフォームを作成する方法をご紹介させていただきます。

目次
お問い合わせフォーム作成手順
STEP
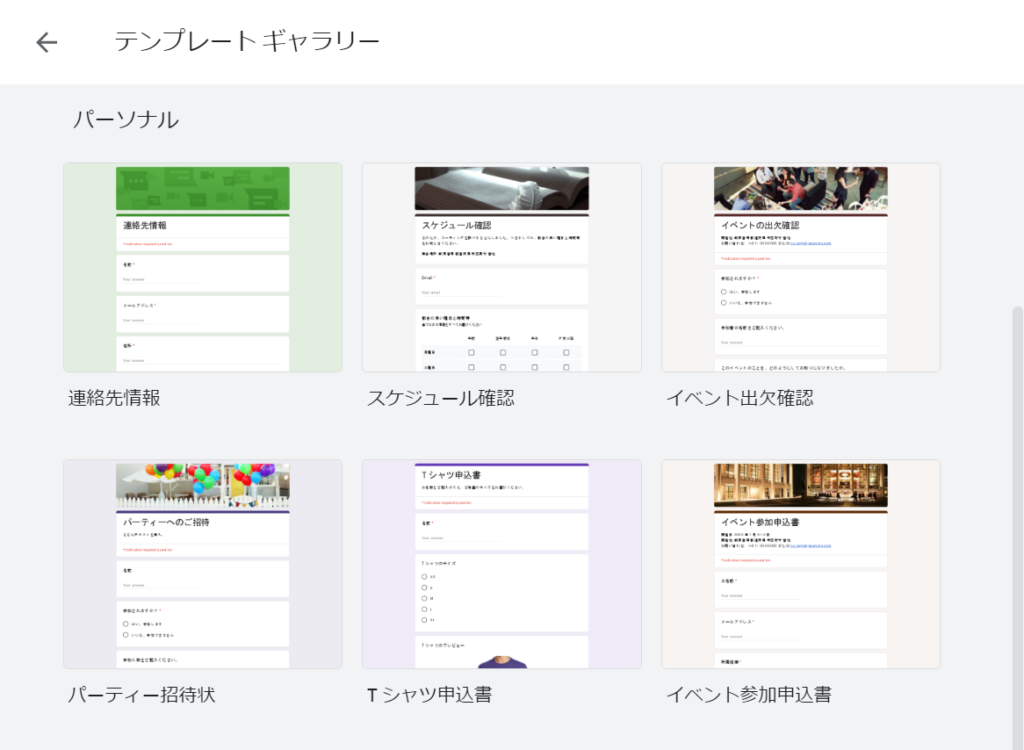
テンプレートを選択する
「連絡先情報」をクリックする。

STEP
項目を整理する
必要に応じて、項目の削除や、項目名の変更作業を行います。

当サイトのお問い合わせフォームは下記の通りです。
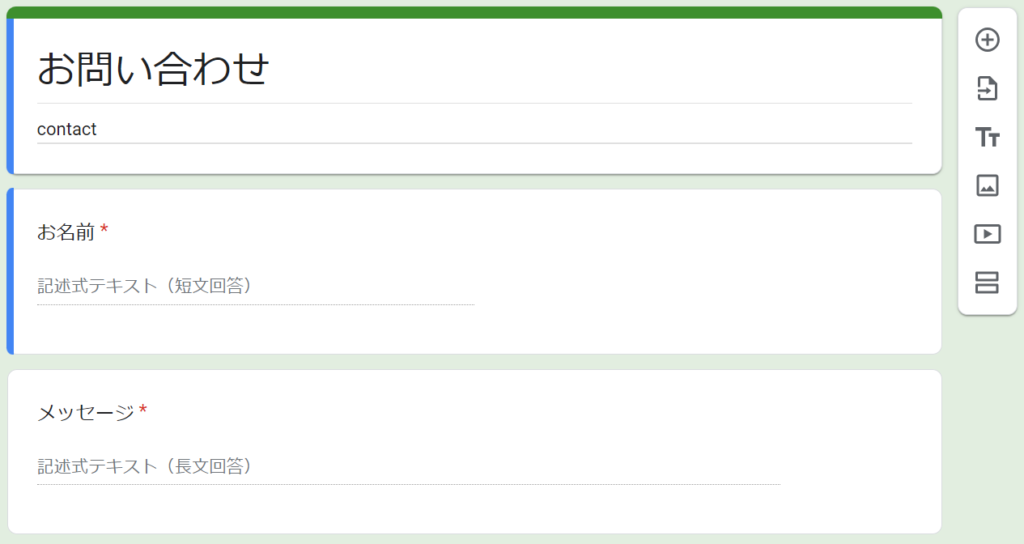
- フォームタイトル「連絡先情報」を「お問い合わせ」へ変更
- フォームの説明を入力「contact」
- 必要のない項目を削除
- 項目名「名前」を「お名前」へ、「コメント」を「メッセージ」へ変更

STEP
プレビューで確認
👁(プレビュー)をクリックし、フォームを確認する。

STEP
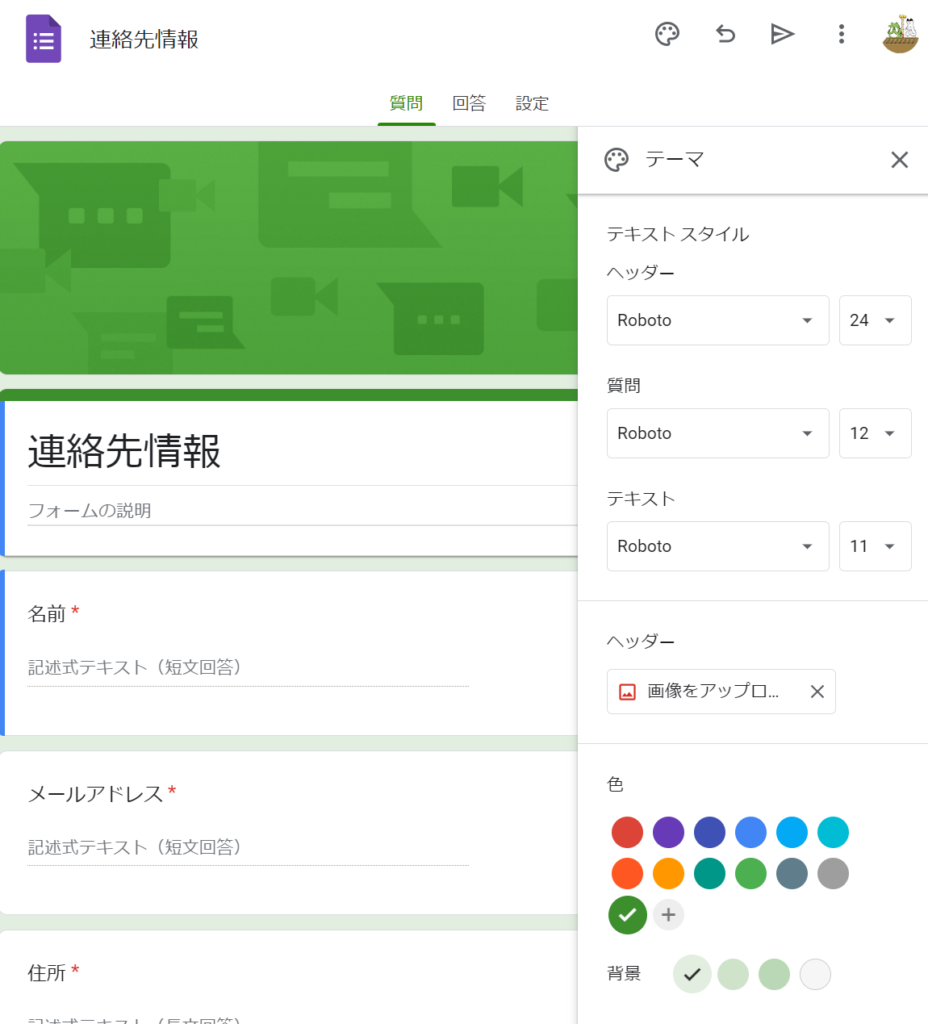
テーマをカスタマイズ
🎨(テーマをカスタマイズ)をクリックし、テキストスタイルや色などを変更します。

STEP
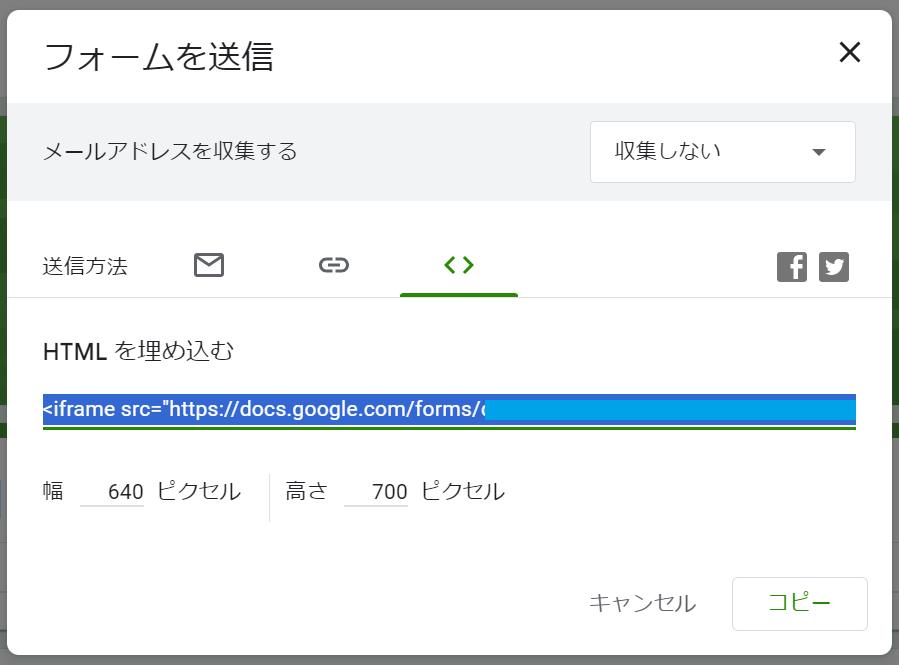
フォームを送信
[送信]をクリックし、作成したフォームに応じて「幅」と「高さ」を調整し、HTMLをコピーします。

- 送信方法を選択:「<>」HTMLを埋め込む
- 幅と高さを設定:幅「640ピクセル」、高さ「700ピクセル」
お問い合わせフォームの設置
STEP
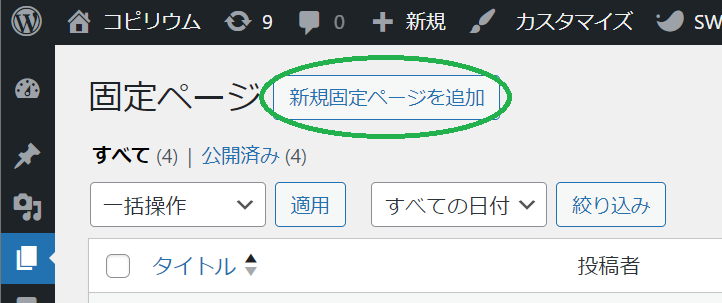
新規固定ページを追加する
固定ページの[新規固定ページを追加]をクリックする。

STEP
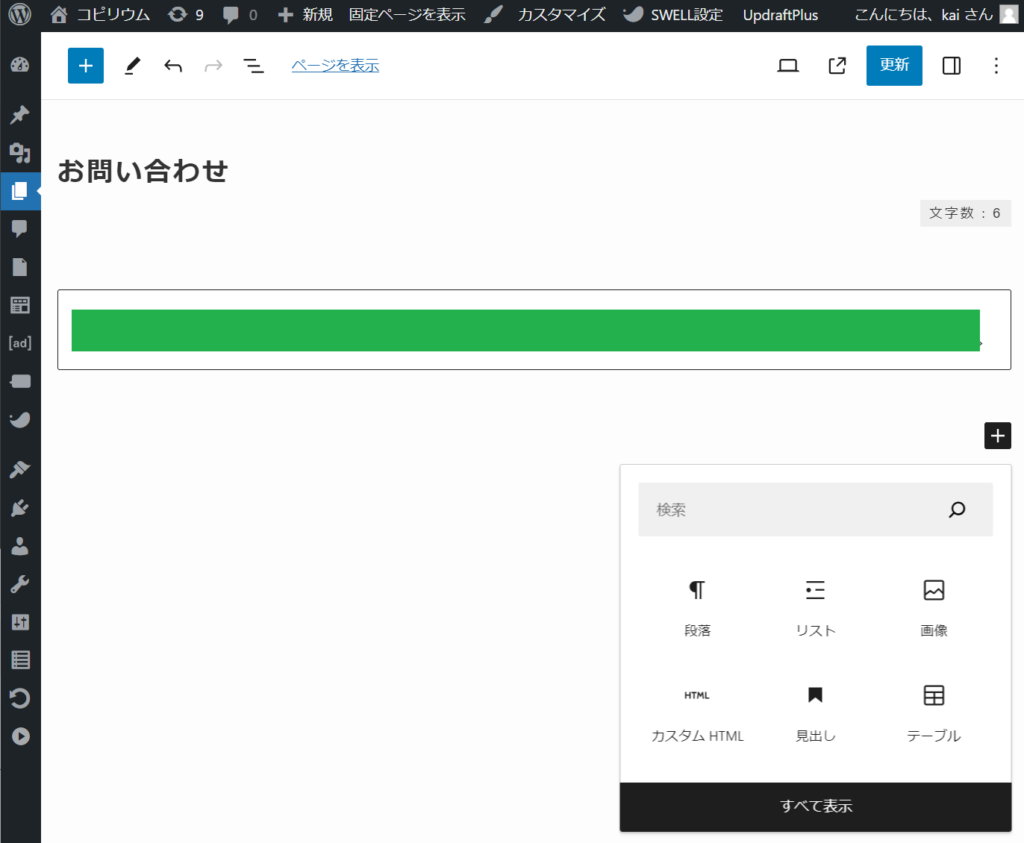
お問い合わせの固定ページを作成する
- タイトル:「お問い合わせ」
- 「カスタムHTML」ブロックを選択し、コピーしたお問い合わせフォームのHTMLを張り付ける。
- [更新]をクリックする。

STEP
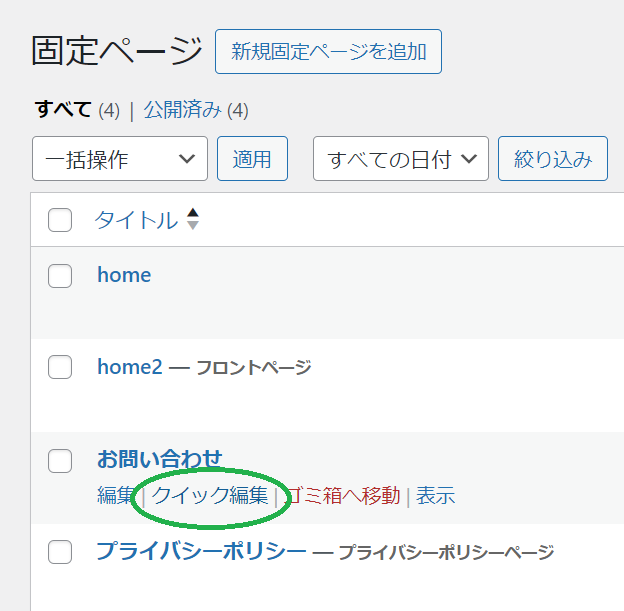
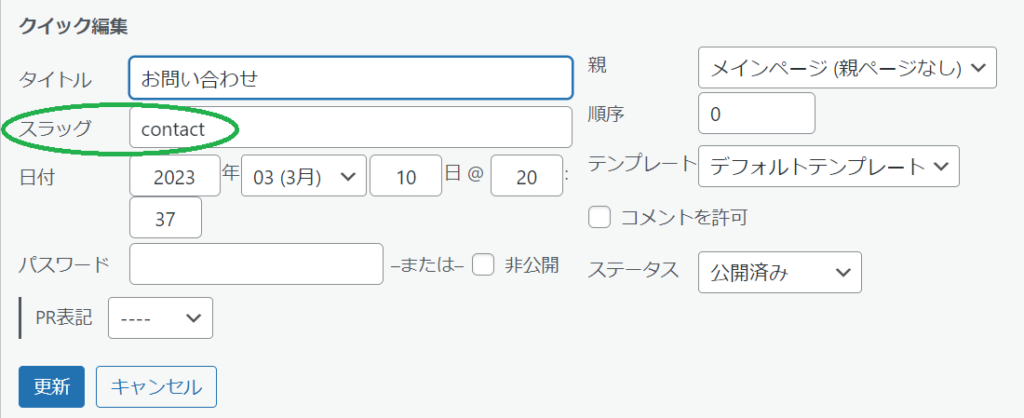
スラッグを変更する
- 「お問い合わせ」のクイック編集を開く。
- スラッグを「contact」へ変更し、更新する。


STEP
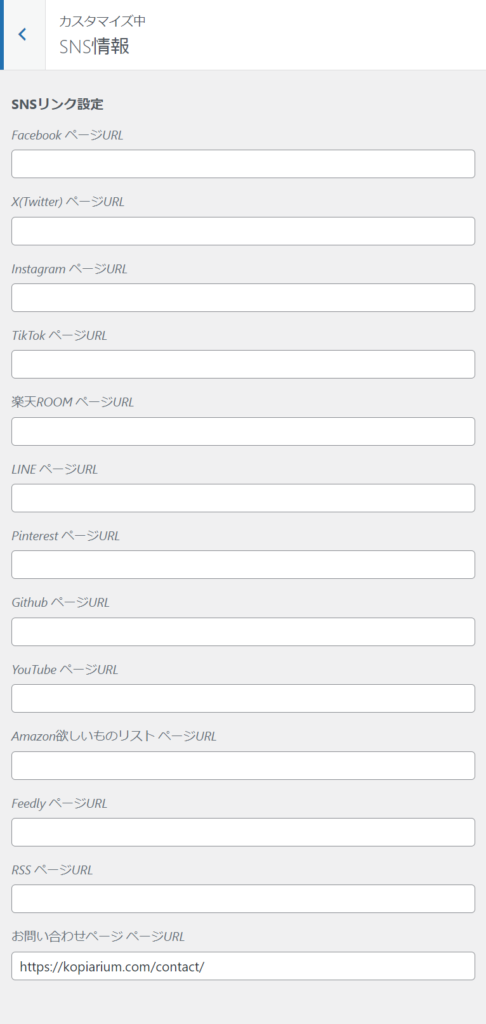
SNSリンクを設定する

- 「カスタマイズ」から「SNS情報」を開く。
- お問い合わせページ ページURLを入力する。

SNSリンクが表示されない場合は、「カスタマイズ」→「ヘッダー」を開き、ヘッダーバー設定の表示設定「SNSアイコンリストを表示する」を☑チェックする。

まとめ
今回は、最もシンプルなお問い合わせフォームの作成と設置方法を解説しました。「Googleフォーム」で作成したお問い合わせフォームを、固定ページに貼り付けるだけです。回答をスプレッドシートで表示させたり、自動返信などの設定も可能です。





コメント